![]()
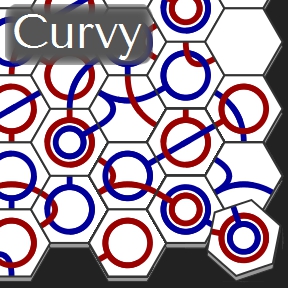
 Are you the type of person that likes to bring order out of chaos? Do you see a mass of tangled cords around the house and feel an overwhelming need to organize them, complete with twist-ties and little labels? Is your favorite card game "52 Pickup" due to the sheer joy of returning cards scattered on the floor back to their numerical, suited order in their pack? If so (or if you just like puzzles), you should find much stimulation in FlamingLunchbox's HTML5 adaptation of their Android puzzler, Curvy.
Are you the type of person that likes to bring order out of chaos? Do you see a mass of tangled cords around the house and feel an overwhelming need to organize them, complete with twist-ties and little labels? Is your favorite card game "52 Pickup" due to the sheer joy of returning cards scattered on the floor back to their numerical, suited order in their pack? If so (or if you just like puzzles), you should find much stimulation in FlamingLunchbox's HTML5 adaptation of their Android puzzler, Curvy.
Line-based hexagon puzzles are nothing new; most recently we reviewed Gopherwood Studios' Entanglement (another HTML5 offering) back in June of 2010. While Entanglement's goal was to get a high score by forming the longest segment of lines possible, Curvy, by contrast, is a randomized game with a definite solution every time. The object of Curvy is to solve a completely visible hexagon puzzle so there is a proper connection across all segments. To turn a hex, either click it with the mouse or click and drag the hex to twist it around. There is no time limit, and you can customize the layout at the onset. Options include multiple colors and greater complexity, as well as various numbers of columns and rows (with 7 x 5 being the default). Since the size of the hexes shrink to fit on one screen, those with a magnifying glass handy or gluttons for punishment (200 x 200, anyone?) can try increasingly greater columns and rows.
Despite the game seeming graphically and conceptually simple, Curvy is surprisingly fun and satisfying. There's a soothing method to solving the smoothly-flowing lines and shapes, similar to the feeling you get when you're in the rhythm of a good Sudoku puzzle. Watching the pieces turn until they fit correctly has a certain Zen to it; like despite all the difficulties and complexities around you, the Curvy hex shape fits, so all is right with the world. Everything is fair, and there are no tricks, just pure logic. My only gripe is that on larger layouts, it would be nice to have an easy way to identify which hexes are still problematic. That said, Curvy is still a work in progress, with features like a scoring system and user preferences still on the drawing board. Regardless, the bottom line is that playing Curvy should make you feel good as you solve it, and isn't feeling good something we could all use more of?





I'm clicking "New Puzzle" and nothing's happening... am I missing something?
[Looks like you missed the note below the game window: "If the game board isn't visible when you click New Game, try reloading the page once." I've successfully played the game in Chrome, Firefox, Safari and Opera on both Mac and Windows 7. -Jay]
It worked for me in Chrome, but not in Firefox.
And how nice not to have dramatic tension inducing music or a countdown clock or anything like that to spoil the relaxing pleasure.
Very nice way to pass a few minutes.
I got home from work one evening and decided to attempt a 40x40 board. It took about an hour to finish the first 99% but it took another hour to find and finish the last 1%. The board gets so small it's hard to find the spots you missed.
Here's my final board:
http://i.imgur.com/4BpA1.jpg
FYI: in Firefox if you start in Fullscreen mode you can ONLY play in Fullscreen mode. I made this mistake on my second attempt and needed to get work done on the side.
FF works fine... just had to reload :)
It's certainly not hard, although I can see it being more difficult with larger boards. I'm doing a 10x10 right now and I'm doing okay though.
I find the best strategy is to start from one corner and work your way down and out from there. I go from the upper left and go move right column by column. This ensures you don't miss anything and everything lines up.
I finally got it to load ... but how do you rotate the pieces?
ok ... I read how but I guess it's not working : /
[What OS and browser version are you using? Make sure you're using a browser with HTML5 support. I suggest Firefox 5 or Chrome. -Jay]
Using IE9 ... I finally got it going after a few refreshes
I like this ... Nice Find!
I agree that having a way to lock down the tiles you know you've positioned right would help a lot. I'm thinking something like holding down the Shift key while clicking, and having the tile turn light gray to show it.
Someone know how to get hold of the author and suggest this?
@Hero - I think that would make the game WAY too easy. Part of the point is that you can't really be sure you have right until the last one clicks in. If they locked in automatically that would eliminate a lot of the challenge.
Oh... go figure. I could've sworn I'd tried refreshing before.
(Firefox 5.0.1 and Mac OS X 10.6.8.)
@hothotpot: HeroForge didn't mean automatic locking, he meant manual locking. Like Net has.
@hothotpot: I'm not suggesting that they lock in place automatically, no. What I suggested was a way for the solver (as in, the guy with the mouse) to have a way to flag tiles as okay, and to keep those tiles from being accidentally moved without removing the flag.
Simon Tatham has a puzzle called "Net" that works in a similar manner to this game, albeit on a square grid and with a single, fully-enclosed pattern. His game allows this sort of tile-flagging; with the largest puzzles, I don't really see them being solvable without doing this.
The concept is ancient on PCs. I remember fondly one tiny, tinsy-winsy app back in the Win98 era called Linkz I snached from CD of one computer mag (so in my country that's literally Older Than Internet). It was crudely programed in c++, I'd assume, could be scalable to gigantic proportions (lije poster Johns pic) and used the same premise, just with squares instead of hexagons and even had few different skins, and all under 200kb..
I think I'm going to play that kind of games till I die, long live the simple logic!
When I click a tile a different one moves, is anyone else having this problem?
[What OS and browser version are you using? Make sure you're using a browser with HTML5 support. I suggest Firefox 5 or Chrome. -Jay]
Very nice. 2 color dense, 20 by 10. Did about 3 in a row. Arthritic thumb a little sore from gripping mouse to rotate but brain suitably 'fuzzy-numb' enough to fall asleep anyway. No sleep meds needed tonight :)
It might be just me but I'm finding that the single colour grids are harder than the two colour with the two colour dense being the easiest.
In most games it is the other way around.
I tried taking up your challenge of 200x200 just now, but Firefox crashed trying to render the game. XD
Let's see how big we can make it...
Just tried 100x100, which also crashed Firefox. But I figured out the limit now. It created the 100x100 empty tile board and only managed to render 17 short of 64 columns of those tiles. That comes to 6,383 tiles before it asks you to continue or stop the script.
Trying 100x60 and seeing if that's any safer. :P
I like it. It's easier than it looks!
I would add a flag system, so we can mark the ones we know are right.
But isn't it half the fun trying not to click the ones you already have in place? :P
Yeah, I agree that would help. You could also more easily find that one last piece that's not turned right by narrowing it down to the tiles that aren't locked.
100x60 didn't work either for some reason, and I tried doing 50x50, but the tiles are so small, and zooming in won't help because the tiles are rendered using bitmap instead of vector graphics. So I'm doing an eye-safe 20x20 and hunting down those last few tiles now. :D
It's unfortunate that the only color choices are Red/Blue for those of us on the color blind spectrum it makes the game hard to impossible to play.
Nice game. No obnoxious music (my default now before opening a new game is to mute my audio since loud music is so ubiquitous). No timers. Just calm logic.
c.defaultView.getComputedStyle(h, null) is null
[Break On This Error] (function(a,b){function cw(a){return f...a:a+"px")}}),a.jQuery=a.$=f})(window); jquery.min.js (line 16)
Firefox 5.0 on Windows. Refreshed plenty, after 10 refreshes it started working.
I like this one. No rush, no reflexes, no pixel hunting, no annyoing BGM...
First it didn't seem to work under Firefox 5.0, but after reloading now it works fine.
bio
Not a fan of HTML5. It constantly rotated the wrong piece. Otherwise fun game.
I have found one strategy to be particularly useful:
Think of the white edges as a third color. When you're working on the edges, for example, if a tile only has three white edges and the other three have colors coming to the edge, the white edges *have* to be to the outside. Same thing applies when you're working on the interior and are sure of the placement of a few around a tile. If you've got several you're sure of in an area and there's part that has a white edge, the tile in that direction also has to present a white edge.
Also, if you've got a tile with a blue edge and only one of the tiles around it has a blue line, guess which two tiles have to be aligned in a certain way?
JIGuest, this isn't HTML5's fault, but the implementation. However, I wonder how this game also with its failures in proper loading logic (e.g. to wait in a proper way for all libraries to be loaded) is doing HTML5 a favor.
In the long run HTML5 _will_ replace flash.
Great game it reminds me a lot "Loops of zen" excepted that I prefer not generate puzzle myself randomly.
Update